Hoger in Google komen met 7 Factoren [Snellere Website]

Google kijkt al een tijdje naar signalen op het gebied van gebruikerservaring en heeft bevestigd dat de ‘Core Web Vitals’, zoals Google deze signalen noemt, vanaf mei 2021 onderdeel worden van de ranking factoren voor zoekresultaten. Dit betekent dat ook voor jouw website deze factoren binnenkort meetellen in de bepaling hoe hoog je website in Google zal verschijnen. Wat je hier zelf aan kunt doen leggen wij je graag uit.
Bestaande gebruikerservaring signalen
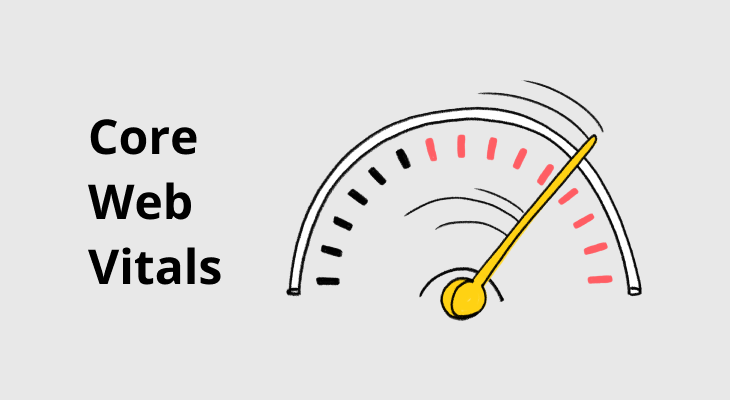
Een aantal jaar geleden begon Google al met het kijken naar onderstaande signalen om te bepalen of een gebruiker een goede gebruikerservaring kan hebben op de desbetreffende pagina:
- Mobielvriendelijkheid;
- Veilig surfen;
- HTTPS beveiliging;
- Geen opdringerige pop-ups.
Omdat websites vaker op mobiel dan desktop worden bekeken, werd ‘mobile-first’ in het leven geroepen. Dit houdt in dat Google naar de mobiele versie van je website kijkt om te bepalen hoe ze die willen ranken.
Ook de veiligheid is enorm belangrijk. Een website zonder SSL certificaat heeft geen HTTPS verbinding en wordt als ‘niet veilig’ aangemerkt. Dit heeft een negatieve impact op de ranking van die website.
Daarnaast ziet Google opdringerige popups als een negatieve impact op de gebruikerservaring, omdat bezoekers daardoor worden afgeleid van hetgeen ze naar op zoek zijn.
Wat zijn de Core Web Vitals?
Naast de bestaande signalen komen er dus diverse bij, welke Core Web Vitals genoemd worden. Deze bieden richtlijnen voor kwaliteitssignalen die essentieel zijn om een goede gebruikerservaring te bieden.

Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP) meet hoe lang het duurt voordat het grootste stuk content, bijvoorbeeld een afbeelding of tekstblok, is geladen. Om een goede gebruikerservaring te bieden, moeten sites ernaar streven dat LCP plaatsvindt binnen de eerste 2,5 seconden nadat de pagina begint te laden.
First Input Delay (FID)
First Input Delay (FID) meet de tijd tussen een interactie op de website en wanneer de internetbrowser deze interactie kan gaan verwerken. Interacties zijn bijvoorbeeld een link of knop aanklikken of iets anders op de website gebruiken. Om een goede gebruikerservaring te bieden, moeten sites ernaar streven een FID van minder dan 100 milliseconden te hebben.
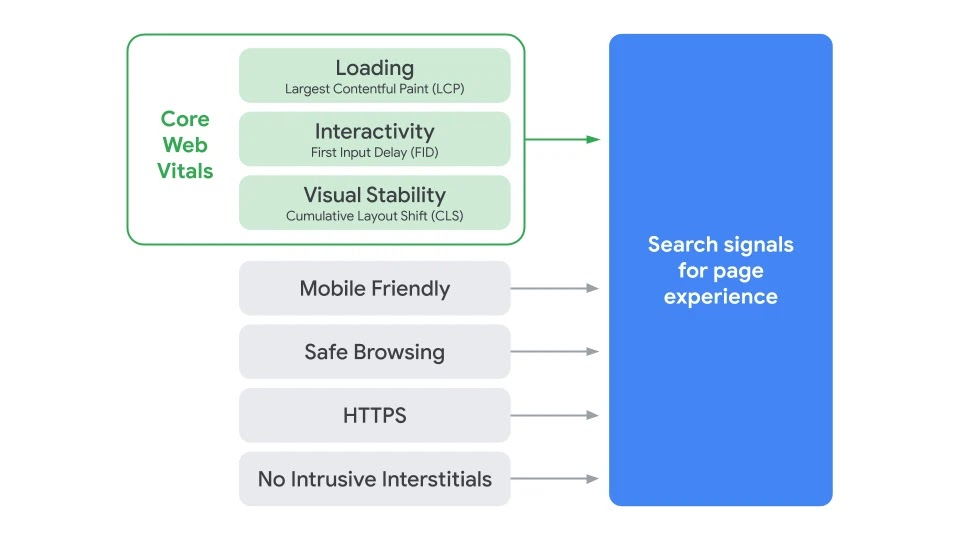
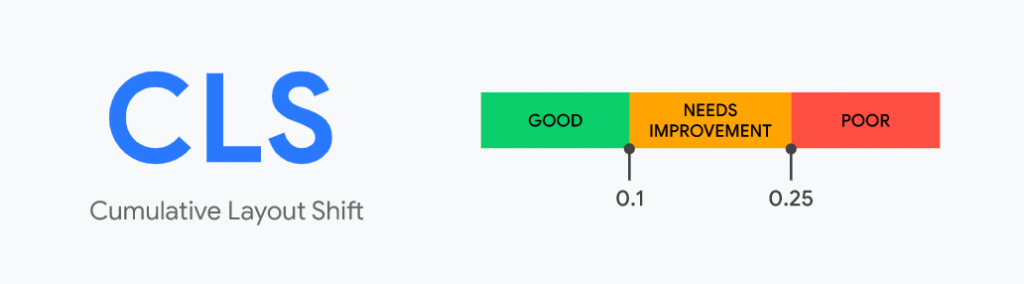
Cumulative Layout Shift (CLS)
Stel, je gebruikt een banner bovenaan je pagina, maar deze wordt pas laat geladen. De rest van de pagina is ondertussen zichtbaar voor de gebruiker die al aan het lezen is, maar na een paar seconden komt die banner ineens tevoorschijn, waardoor de rest van de pagina naar beneden schuift. Dat is niet gewenst en wordt een “Layout Shift” genoemd.

De CLS meet het totaal van alle layout verschuivingen die na 0,5 seconden optreden nadat een gebruiker iets heeft aangeklikt/gedaan op de pagina. De score wordt berekend door te kijken naar hoeveel zichtbare inhoud is verschoven en de afstand die de elementen zijn verschoven. Om een goede gebruikerservaring te bieden, moeten websites streven naar een CLS van minder dan 0,1.
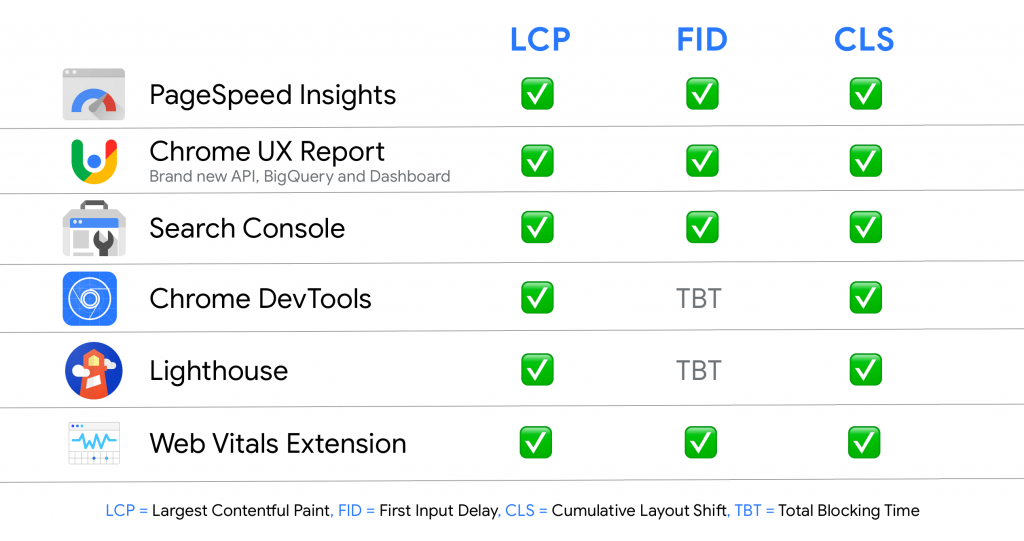
Het meten van Core Web Vitals
Je kan de Core Web Vitals met 6 verschillende tools meten. De meest populaire is PageSpeed Insights. Deze tool analyseert de content van je pagina en geeft direct suggesties om deze sneller te maken. Ga naar web.dev/vitals-tools voor een overzicht van alle tools en hoe je ermee aan de slag kunt gaan.

Goed scoren op Core Web Vitals
Om je te helpen bij het verbeteren van je scores op de waardes, geven we je voor elke Core Web Vital een indicatie waar de problemen vaak liggen en een aantal tips hoe je die problemen kan oplossen.
Verbeteren van Largest Contentful Paint

Een slechte LCP heeft vaak te maken met trage reactietijden van de server, JavaScript en CSS die de weergave blokkeren en langzame laadtijden van bronnen. We raden daarom een aantal verbeteringen aan:
- Kies een kwalitatieve hosting provider met snelle servers
- Optimaliseer jpg en png afbeeldingen met een comprimeer tool om de bestandsgrootte zo klein mogelijk te houden
- Zorg ook dat CSS en JavaScript bestanden zo klein mogelijk zijn door een ‘minify’ tool te gebruiken. Zo’n tool verwijderd alle onnodige tekens, zodat de bestandsgrootte zo klein mogelijk is.
- Wanneer de browser externe stylesheets (<link rel=”stylesheet”>) en JavaScript (<script src=”main.js”>) tegenkomt, blokkeert dit het laden van de HTML. Om dat te voorkomen is het beter om het laden van deze bestanden uit te stellen tot het eind.
Voor externe stylesheets doe je dat door een “preload“ en “onload“ toe te passen
<link rel="preload" href="stylesheet.css" as="style" onload="this.rel='stylesheet'">en voor JavaScript door het toevoegen van “defer”
<script defer src="main.js">Dit zijn behoorlijk technische zaken en we begrijpen dat niet iedereen daar uitkomt. Als je een beheerder voor je website hebt, kan deze het waarschijnlijk wel voor je regelen en anders kan je altijd onze webdesigners inschakelen.
Mocht je overigens nog dieper in de materie willen duiken, dan raden we je aan om de pagina van Google te bekijken met alle mogelijke verbeteringen: Optimize Largest Contentful Paint.
Verbeteren van First Input Delay

Een slechte FID heeft meestal te maken met het uitvoeren van zware JavaScript codes. De browser kan namelijk niet reageren op de interactie van de gebruiker terwijl er JavaScript wordt uitgevoerd.
Het kan daarom handig zijn om lange/grote code op te splitsen in kleinere stukken die los van elkaar worden geladen. Elk stukje code dat 50 milliseconden of langer duurt om te laden, moet volgens Google opgesplitst worden.
Mocht je dieper in de materie willen duiken, dan raden we je aan om de pagina van Google te bekijken met alle mogelijke verbeteringen: Optimize First Input Delay.
Verbeteren van Cumulative Layout Shift

De meest voorkomende oorzaken van een slechte CLS zijn:
- Afbeeldingen zonder afmetingen
- Advertenties, embeds en iframes zonder afmetingen
- Dynamisch geïmplementeerde inhoud
Voeg daarom altijd attributen voor “width” en “height” toe aan afbeeldingen en video’s. Deze benadering zorgt ervoor dat de browser de juiste hoeveelheid ruimte op de pagina kan toewijzen terwijl de afbeelding wordt geladen.
<img src="afbeelding.jpg" width="640" height="360" alt="Afbeelding">Zorg er ook voor dat er van te voren ruimte gereserveerd is voor advertenties, embeds, iframes en andere dynamische inhoud. Wanneer die uiteindelijk geladen worden is de plek al bepaald en verschuift de rest van de pagina niet.
Mocht je dieper in de materie willen duiken, dan raden we je aan om de pagina van Google te bekijken met alle mogelijke verbeteringen: Optimize Cumulative Layout Shift.
Aan de slag met de Core Web Vitals
Nu je weet dat je website op deze signalen gemeten gaat worden, is het van belang om ervoor te zorgen dat je daarop goed scoort. Met de tools die we hiervoor hebben genoemd en de tips kan je een heel eind komen.
Mocht je hulp nodig hebben bij het aanpassen van je website, dan kan je altijd onze webdesigners inschakelen. Zij maken voornamelijk nieuwe websites, maar kunnen je ook helpen bij het aanpassen van je huidige website.