Argeweb Academy les 3 – Welk WordPress thema kies je?

Hi! Welkom bij les 3 van Argeweb Academy
Nu we in les 2 WordPress hebben geïnstalleerd, hebben we nog niet direct een mooie website. De muren en het plafond van je website staan, maar je website heeft nog geen eigen stijl. Het is eerlijk gezegd nog een beetje saai en kaal, want WordPress wordt geïnstalleerd met het standaard WordPress thema.
Een thema is eigenlijk een soort “pak” voor je website, waarmee je het uiterlijk van je website aanpast. Voor WordPress zijn er tienduizenden thema’s beschikbaar, waarvan de meeste gratis zijn.
Elk thema ziet er weer anders uit. Daarnaast is er buiten het uiterlijk van het thema ook veel verschil in de functionaliteiten van het thema. Er bestaan thema’s waar al een hoop extra functionaliteiten zijn toegevoegd, zoals social media iconen, contact formulieren en productpagina’s.
Welk WordPress thema voor mijn website?
Het meest handige is om een thema te zoeken wat het beste aansluit bij wat je in gedachten hebt. Als je een blog wil kies je een ander thema dan wanneer je een bedrijfswebsite of webshop wil maken. Des te dichter het thema bij jouw ontwerp of idee ligt, des te minder werk het is om je site mooi te maken. Daar gaat het uiteindelijk om natuurlijk!
Website goed zichtbaar op mobiel, tablet en desktop.
Voordat we daadwerkelijk een thema gaan installeren is het goed om naar responsive thema’s te kijken. Een responsive thema (website) is tegenwoordig een echte must! Een responsive thema zorgt ervoor dat je website op elk apparaat goed te zien is; het past zich aan aan het formaat van je scherm. Jij bezoekt vast zelf ook wel een aantal keer per week een website op je smartphone of tablet die niet goed zichtbaar is. Dat is gewoonweg vervelend en wil je natuurlijk met je eigen website voorkomen!
Het thema dat standaard bij WordPress zit is al responsive, dus als je dat thema als basis zou aanhouden ben je al op de goede weg. Er zijn echter verschillende redenen waarom wij adviseren om verder te kijken naar een ander thema. Namelijk:
- Zorg dat je je onderscheidt van anderen die ook het standaard thema gebruiken
- Je kunt vaak meer bereiken met andere thema’s die niet alleen bedoeld zijn om te bloggen. Het standaard thema van WordPress is ook wel een beetje heel standaard 😉
Thema Installeren
In WordPress zijn veel thema’s eenvoudig te zoeken en installeren. Omdat er zoveel thema’s zijn raden wij aan gewoon eens wat thema’s te testen. Zoek een paar mooie thema’s op en installeer ze, dan kom je er vanzelf achter of het wat is voor jouw website.
Om de thema’s te vinden moet je eerst inloggen in jouw WordPress. In les 2 heb je WordPress geïnstalleerd en twee links ontvangen. De link die eindigt op /wp-login.php of /wp-admin, is de link waarmee je direct kan inloggen op WordPress. Voer je gebruikersnaam en wachtwoord in. Ben je ingelogd?
Daar gaan we!
Stap 1. Klik op ‘Weergave’ en dan op ‘Thema’s’.

Stap 2. Klik op ‘Nieuwe toevoegen’.

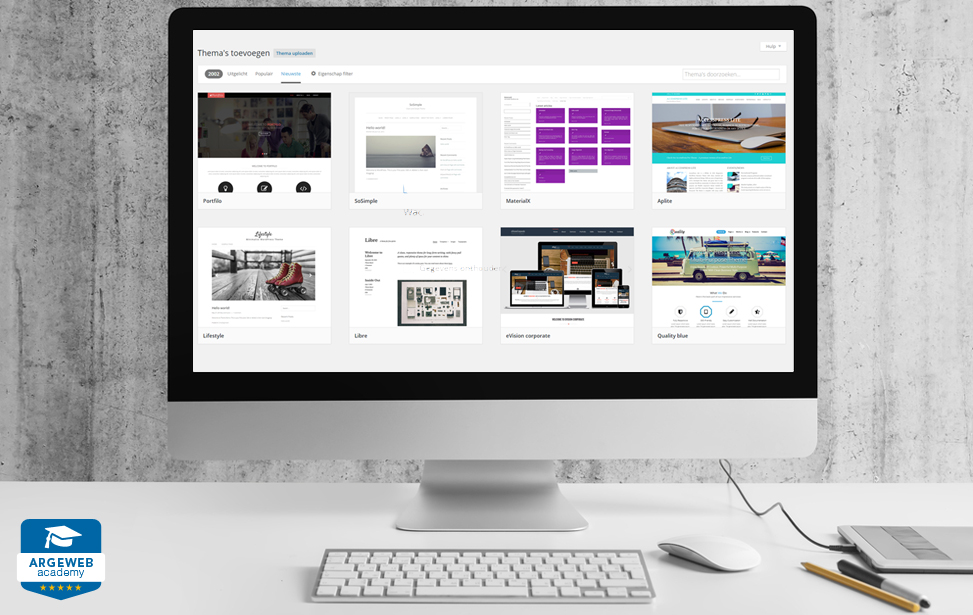
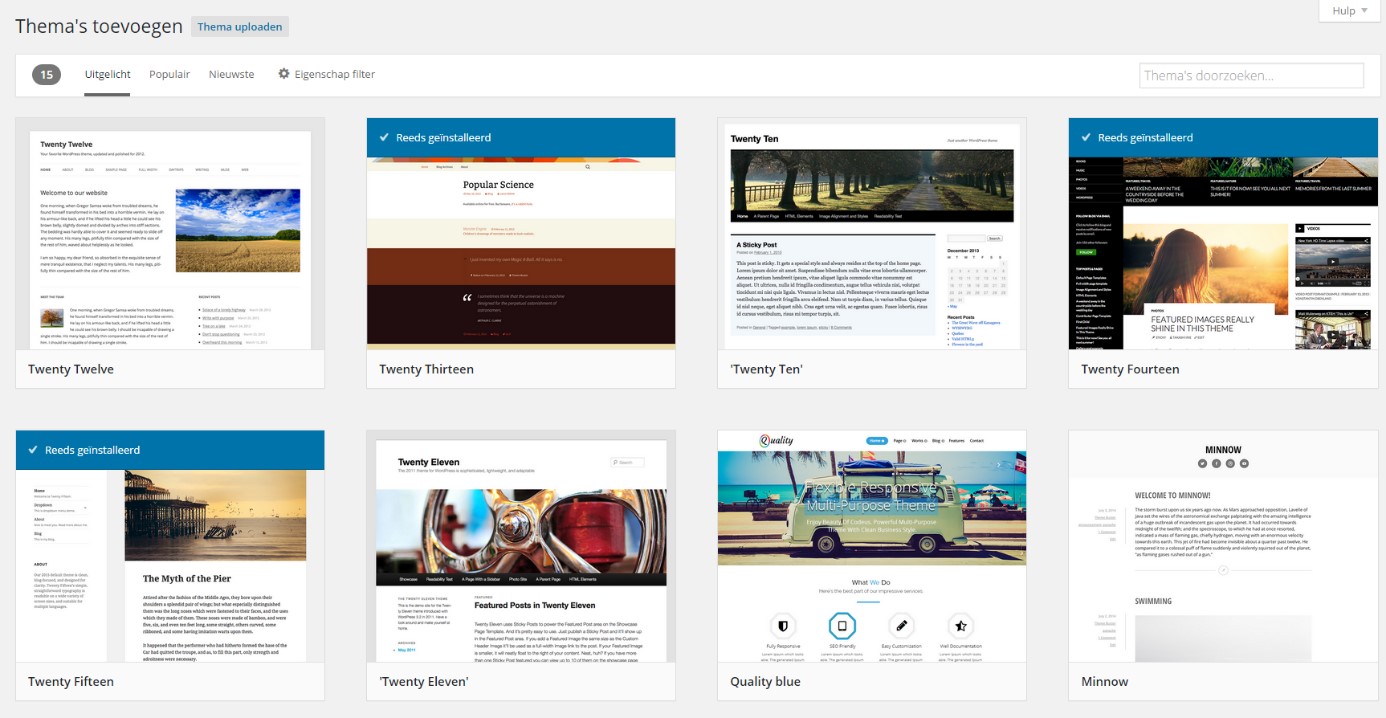
Er verschijnt nu een overzicht. Hier kun je onder andere de uitgelichte of nieuwste thema’s bekijken en installeren. Wanneer je al weet welk thema je wil gebruiken of als je nieuwsgierig bent naar een thema met een bepaald onderwerp dan kan je rechts bovenin bij ‘Thema’s doorzoeken’ de naam van een thema invoeren of een bepaald onderwerp. Er verschijnen dan nog meer thema’s, gebaseerd op jouw zoekwoord.

Stap 3. Ga op een thema staan in het overzicht
Er verschijnen nu een aantal opties. Als je nu op ‘Details & voorbeeld’ klikt krijg je een live voorbeeld van het thema te zien. Klik wat rond en zoek een thema dat het beste bij je past. Kan je niet direct een goed thema vinden, maak je dan geen zorgen. Kies nu gewoon een thema die je wil installeren en pas deze later heel eenvoudig aan. WordPress biedt namelijk de mogelijkheid om te switchen tussen verschillende thema’s.

Stap 4. Klik bij het gekozen thema op ‘Installeren’.
WordPress gaat nu de installatiestappen doorlopen.
![]()
Zodra de zin “Thema…succesvol geïnstalleerd” in beeld komt is het thema klaar.

Het thema staat niet direct live op de site, omdat je misschien niet wilt dat al je bezoekers dit al kunnen zien. Je kunt eerst nog op ‘Live voorbeeld’ klikken om te zien hoe het thema eruit ziet op jouw website. In deze cursus weten we welk thema we willen gebruiken, dus gaan we verder.
Stap 5. Klik op ‘Activeren’. Je thema gaat nu live.
Na het activeren kan er bij diverse thema’s nog een optiepagina verschijnen waar je diverse instellingen kan aanpassen.

Verwijderen
Ben je toch niet tevreden met je huidige geïnstalleerde thema? Dan kun je twee dingen doen: verwijderen of deactiveren.
Verwijderen zegt het al: we halen het thema in zijn geheel weg. Wil je het thema later toch nog een keer gebruiken (omdat je misschien per seizoen een ander uiterlijk voor je site wil), dan kun je het thema het beste laten staan en deactiveren. We doorlopen beide stappen, aangezien het thema altijd eerst uit gezet moet worden om te verwijderen.
Stap 1. Klik op de pagina van de thema’s (Weergave -> Thema’s).
Selecteer een ander thema en activeer deze. Het thema wat je eerst had geïnstalleerd is nu niet meer actief en dus gedeactiveerd.
Stap 2. Om het gedeactiveerde thema te verwijderen, klikken we op de overzichtspagina (weergave -> Thema’s) en op het desbetreffende thema op ‘Themadetails’.

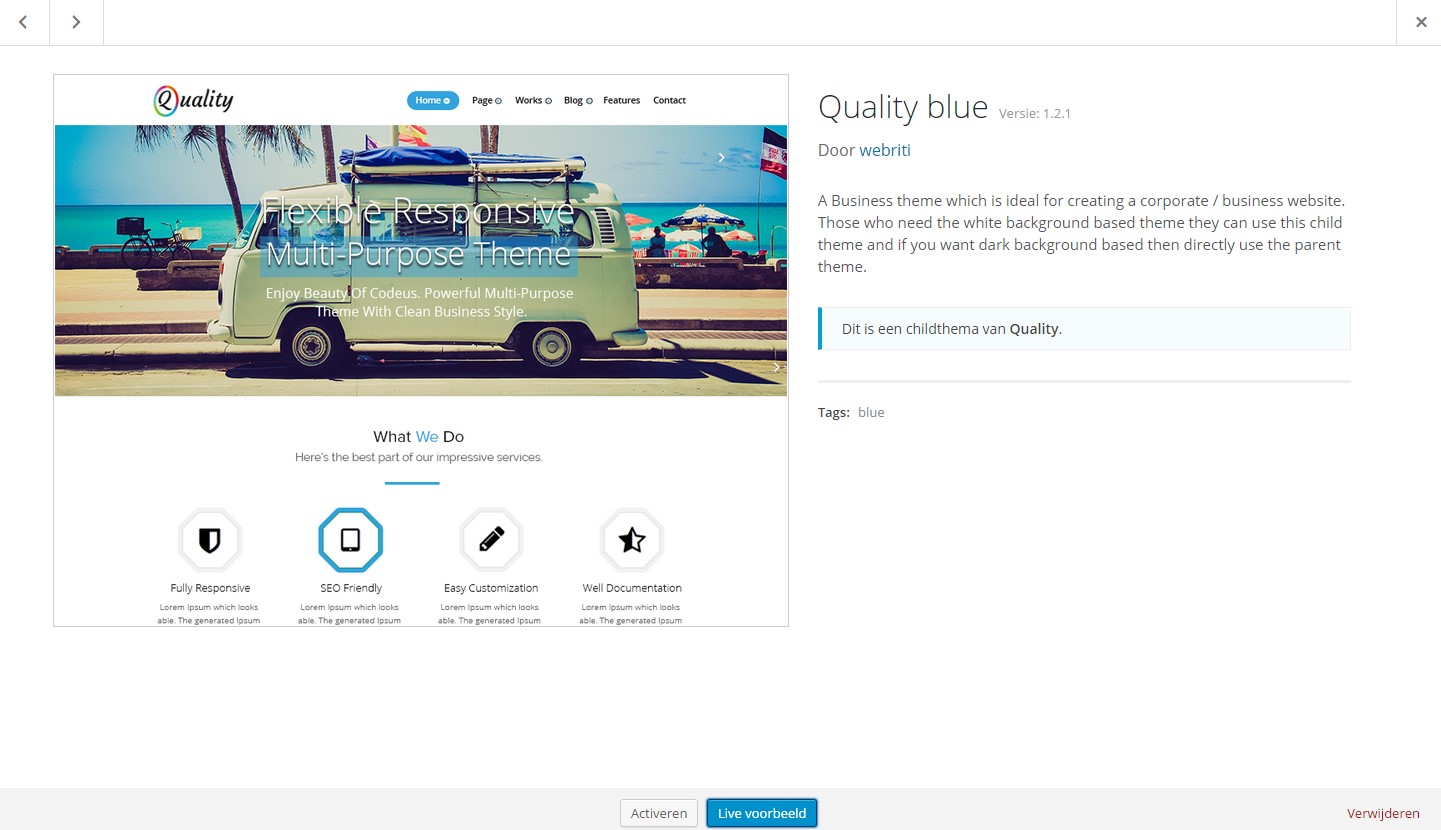
Er verschijnt vervolgens een pop-up, waarbij rechtsonder de mogelijkheid wordt geboden om het WordPress thema te verwijderen.

Klik op ‘Verwijderen’ en het thema wordt verwijderd nadat dit bevestigd is.
Aanpassen
Installeer nu weer op dezelfde manier het thema welke jouw voorkeur heeft. Gedaan? Mooi! Dan gaan we er nu mee aan de slag!
Elk thema kun je aanpassen met verschillenden instellingen. Wij gaan aan de slag met het geactiveerde thema “Twenty fifteen”, om deze instellingen toe te lichten (het kan dus voorkomen dat je net wat andere instellingen ziet staan in je thema, maar dit is in grote lijnen hetzelfde).
Stap 1. Klik op ‘Customizer’ in het menu ’Weergave’

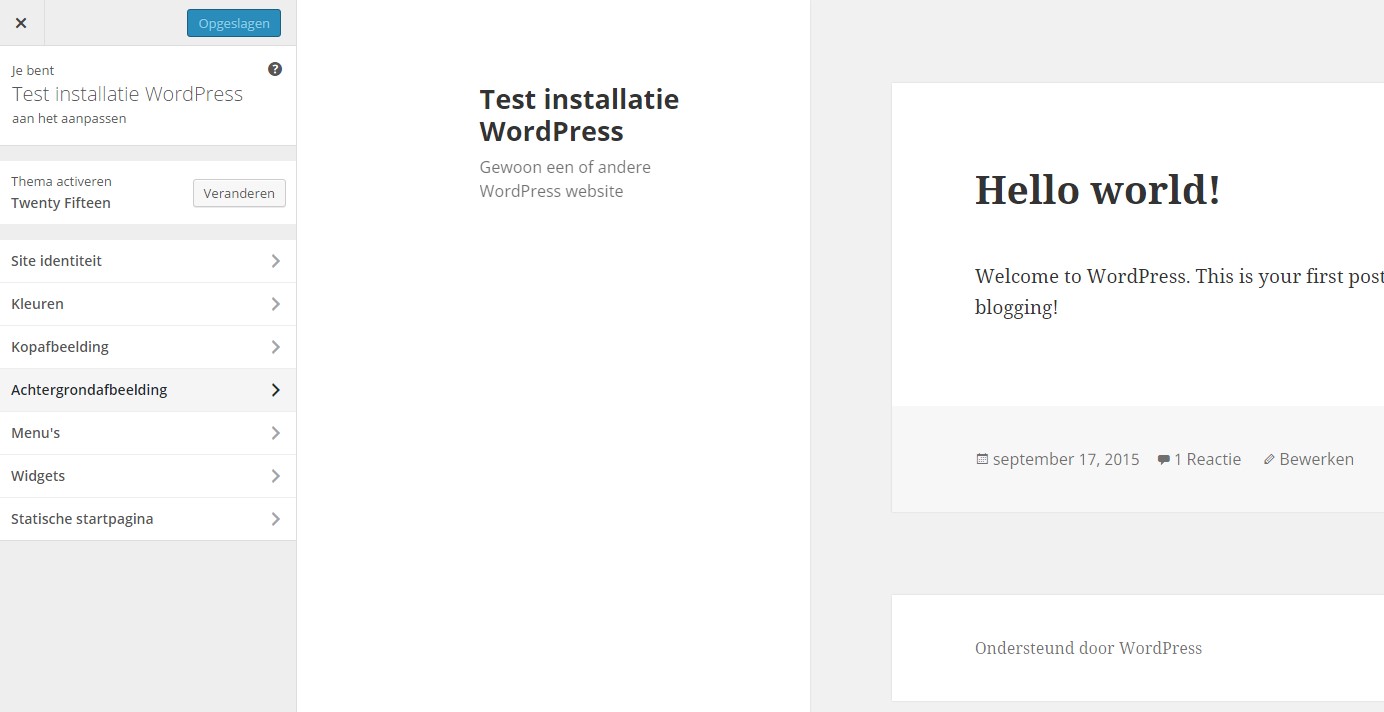
Stap 2. Er verschijnt nu een scherm waarin je allerlei instellingen kunt wijzigen en opties kunt kiezen. Aan de rechterkant kan je tevens de wijzigingen meteen live zien.

Stap 3. Klik op ‘Site identiteit’
Je kan nu de titel en ondertitel van je site aanpassen.
Stap 4. De overige instellingen aanpassen
Hieronder staat in het kort beschreven wat je kunt aanpassen met de overige instellingen.

Kleuren
Hier pas je de website kleuren aan.
Kopafbeelding
Hier voeg je een foto toe die je standaard bovenaan een pagina wil tonen. De zogenaamde ‘header’ afbeelding.
Achtergrondafbeelding
Hier kun je een afbeelding uploaden om als achtergrond van jouw website te gebruiken .
Menu’s
Hier kun je eenvoudig de menu navigatie van je website aanpassen.
Widgets
Widgets zijn onafhankelijke secties met inhoud die je in elke widget-ruimte van je thema kunt plaatsen (ook wel sidebars genoemd). Bijvoorbeeld een agenda widget, voor het tonen van de activiteiten die op de planning staan.
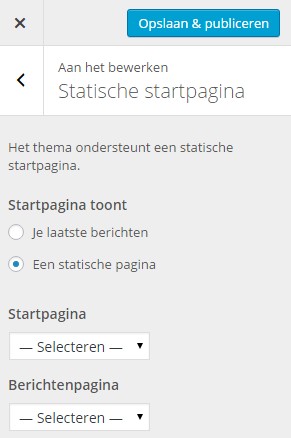
Statische startpagina

(Meer over menu’s, widgets en de startpagina behandelen we in les 4).
Stap 5. Klik op ‘Opslaan & publiceren’ om je wijzigingen op te slaan.
Stap 6. Klik op ‘Sluiten’ om weer terug te gaan naar je thema overzicht.
Naast deze wijzigingen zijn er nog een hoop andere wijzigingen die je kunt doen aan je website. Zo hebben bepaalde thema’s extra mogelijkheden, omdat de ontwerper van het thema dit zo heeft gebouwd. Extra mogelijkheden zijn bijvoorbeeld:
- Agenda
- Evenementenplanner
- Fotogalerij
Extra!
Het thema kan dus op veel manieren aangepast worden. Via de Customizer en de eventueel extra opties bij het thema.
Mocht je toch iets willen aanpassen wat via deze opties niet haalbaar is? Dan moet je aan de slag met HTML/PHP en CSS bestanden. Hiermee kan je echt alles naar eigen wens aanpassen. Omdat dit een lastige en ingewikkelde klus is en je hiervoor echt verstand moet hebben van programmeren, laten wij dit in de Argeweb Academy buiten beschouwing. Wij behandelen hier alleen de makkelijke en via de WordPress omgeving aan te passen instellingen.
Extra thema’s kiezen
Oké, top! We hebben een thema geïnstalleerd en je weet nu wat alle functies zijn. Wij kunnen ons voorstellen dat je wellicht nog niet het meest passende thema hebt gevonden voor je website. Zoals gezegd kun je deze ook nu, en te allen tijde, aanpassen.
Wij laten je graag nog wat extra thema mogelijkheden zien.
WordPress biedt verschillende thema’s, die via (weergave -> thema’s) te vinden en te installeren zijn. Echter zijn er nog meer, hieronder een paar sites waar je een WordPress thema kunt vinden.
Bedankt dat je mee hebt gedaan met deze les! In les 4 gaan wij aan de slag met de pagina’s van je website en de content.
Tot dan!