Website formulieren gebruiksvriendelijk maken voor mobiele apparaten

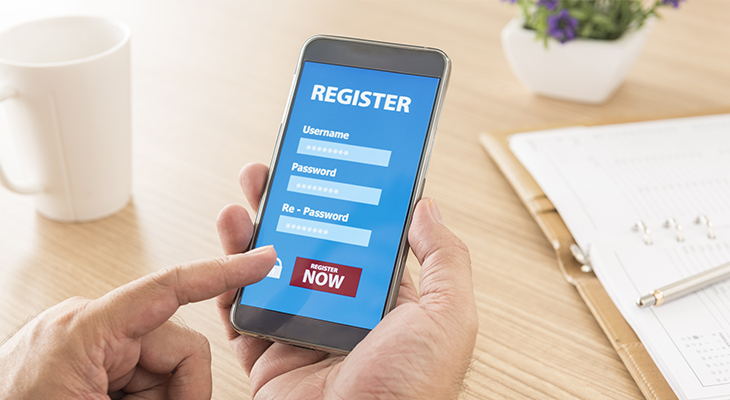
Mocht je invoervelden op je website of app hebben zoals een contact-, bestel- of een zoekformulier, dan is dit artikel voor jou interessant. Er bestaat namelijk een handigheidje om jouw klanten sneller door een formulier te laten gaan op een telefoon of tablet.
Wanneer je bijvoorbeeld jouw telefoonnummer in moet vullen in een invoerveld, dan is het vaak vanzelfsprekend dat het toetsenbord van jouw telefoon meteen verspringt naar cijfers. Of wanneer je jouw e-mailadres in moet vullen, je ook direct een @ op je toetsenbord ziet verschijnen.
Hoe weet jouw telefoon dit eigenlijk? Simpel, doordat er een regel code toegevoegd is aan het invoerveld. Jammer genoeg maakt nog lang niet iedereen hier gebruik van, terwijl deze simpele stappen de mobiele gebruikservaring ontzettend kunnen verbeteren. Zorg er daarom voor dat jij deze kans wel benut!
We hebben een lijstje met 9 handige codes die je kunt gebruiken om je formulieren gebruiksvriendelijker te maken voor mobiele apparaten. Om deze tips toe te passen moet je dus in de code van je website duiken.
1. Tekst
Het invoerveld waar tekst ingevuld moet worden is het meest gebruikte invoerveld. Je ziet het bijna op elke website die formulieren bevat. Voor het tekstuele invoerveld kun je de volgende code gebruiken om de telefoon te laten weten dat hier enkel tekst ingevoerd hoeft te worden.
<input type=”text”>

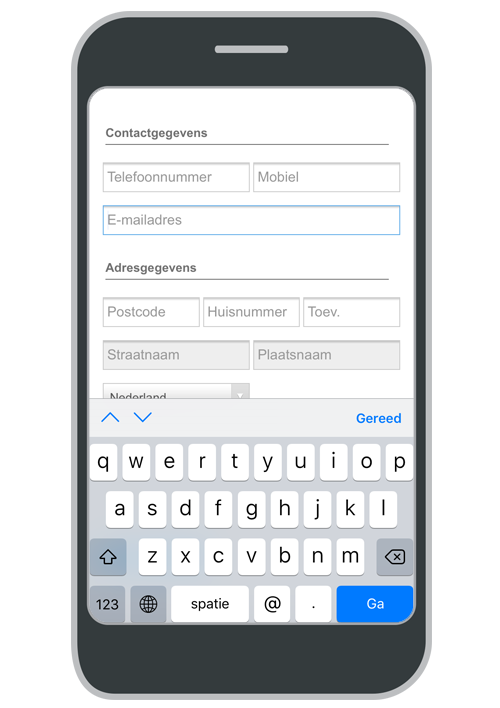
2. E-mail
Vraag je jouw bezoekers om een e-mailadres achter te laten, bijvoorbeeld om leads te verzamelen? Dan is het wel zo slim om de gebruikers een toetsenbord met een @-teken en andere handige tekens voor e-mail te bieden. Zo hoeven gebruikers niet eerst te zoeken en kunnen ze direct hun e-mailadres invullen.
<input type=”email”>

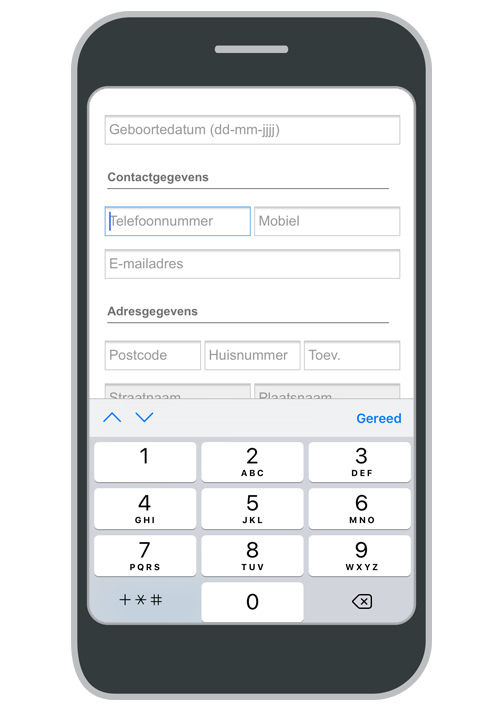
3. Telefoonnummer
Wil je het telefoonnummer van je bezoeker weten? Zorg er dan voor dat gebruikers een numeriek toetsenbord krijgen. Op deze manier hoeven je potentiële klanten niet te switchen van hun toetsenbord en draagt dit bij aan een verbeterde ervaring. Gebruik alleen tel in de code wanneer je alleen een nummer wilt. Anders krijg je er nog een hoop andere tekens bij, die helemaal niet relevant zijn.
<input type=”tel”>

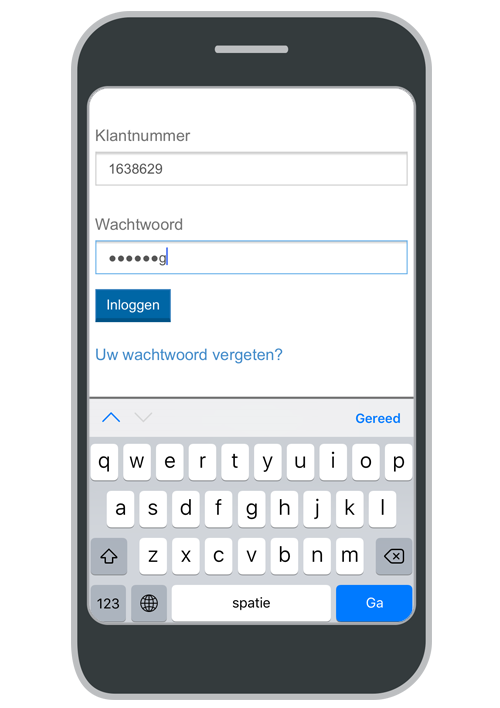
4. Wachtwoord
Kunnen mensen inloggen op jouw website of app met een wachtwoord? Dan is het gebruikelijk om een wachtwoordveld te maken. Deze code zorgt er namelijk voor dat je websitebezoekers niet zien wat ze intypen. Er komen dan zwarte balletjes in beeld in plaats van tekens. Soms kunnen bezoekers dit als irritant ervaren, maar soms is het ook wel handig. Zeker als het om gevoelige informatie gaat, zoals wachtwoorden. Je weet nooit of er iemand over je schouder mee aan het kijken is.
<input type=”password”>

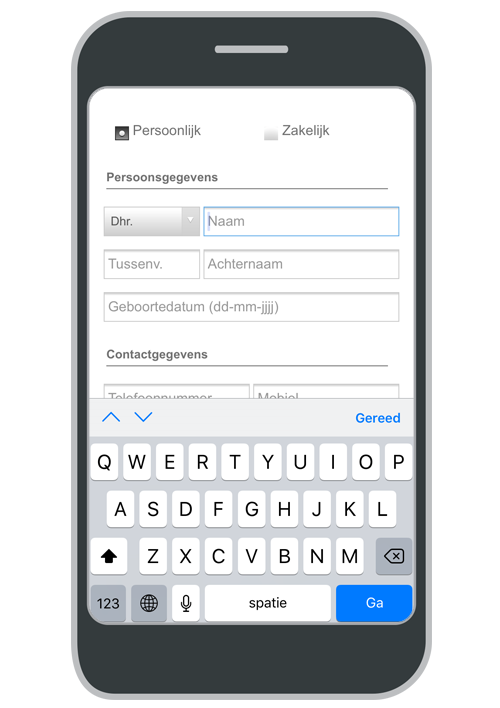
5. Geboortedatum
Wil je de geboortedatum van iemand weten? Dan moet je dit ook communiceren door middel van een code. Je ziet nog te vaak dat er gewone tekstvelden worden gebruikt met verschillende beperkingen. Dit zorgt voor een hoop gepriegel en irritatie. Je doet er dus goed aan om de volgende code te gebruiken bij invoervelden waar een datum ingevuld moet worden.
<input type=”date”>
6. Datum & tijd
Ook zie je nog steeds vaak dat wanneer je een datum en tijd moet kiezen, er een enorm lang menu uitrolt waar je veel te lang doorheen moet scrollen om de juiste datum en tijd te selecteren. Gelukkig wordt het met onderstaande code een stuk eenvoudiger en minder tijdrovend.
<input type=”datetime”>
7. Maand
Met deze code krijg je een lijst met maanden te zien waarbij de huidige maand als eerste wordt weergegeven.
<input type=”month”>
8. Zoekveld
Een handig stukje code wanneer je een zoekveld gebruikt, waarbij de button ‘Go’ op het toetsenbord veranderd naar ‘Search’.
<input type=”search”>
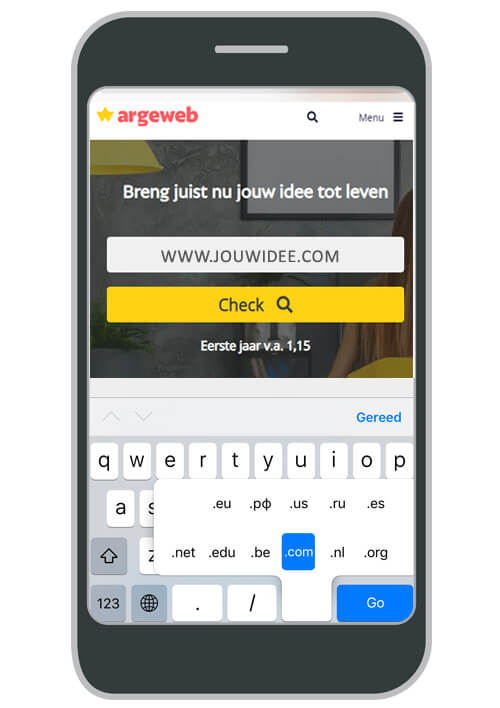
9. URL
Wil je een invoerveld gebruiken waarbij je om een URL vraagt? Deze code zorgt voor een kleine aanpassing op het toetsenbord zoals het weglaten van de spatie. Domeinnamen bevatten geen spatie dus is deze ook niet relevant. In plaatst daarvan staat er een punt, / en .com (wanneer je .com ingedrukt houdt dan krijg je ook andere extensies te zien).
<input type=“url”>

Wil je jouw mobiele website of app gebruiksvriendelijker maken? Match dan je invoervelden met het toetsenbord op de mobiele telefoon door middel van de codes in dit artikel.